Galleria
Instantly share pictures from event photo booths with a near real-time online photo gallery.
Limited photo booth prints
At event photo booths, attendees want a copy of their group photo instantly, but can’t due to limited quantity of prints. So they end up taking and sharing a poorly framed photo of the print.
Real-time photo gallery
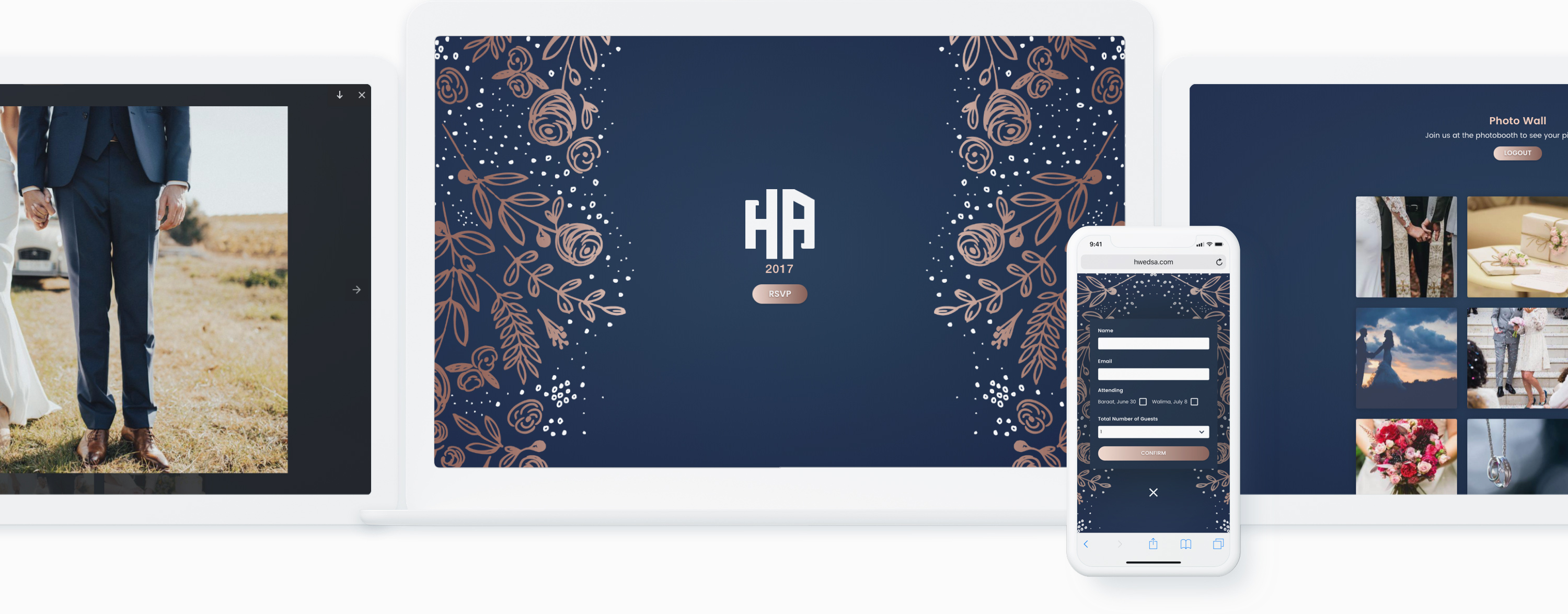
I wanted to solve this problem by enabling event attendees to instantly access and share their group photo with each other through a simple, fast, and responsive web app.

Process
The design of the responsive web app was straight-forward. Photos were presented in the UI using a simple grid—similar to what one would see on Instagram or Flickr. Majority of the development time was spent on making sure that the overall web app was fast (both uploads and downloads). To achieve this, the camera was tethered to a MacBook Pro with Lightroom, and also connected to an EC2 instance in the background. As soon as the camera shutter was pressed, the photo was uploaded to an output folder on the server. Once the photos were uploaded in the appropriate directory, Flask handled on-the-fly resizing of the images to optimize for speed. The gallery was also automatically refreshed every 30 seconds to download the latest set of photos.
Design
- Brand & Identity
- UX/UI
Development
- Front-end
- Back-end
- Cloud infrastructure
Challenges
Usability of the responsive web application and its performance were the two challenges experienced during this project.
Usability. Since there are various demographics at these types of events, it was important to make sure that the web app was universally easy-to-use. For this reason I chose a simple grid-based UI for the photo gallery due to people’s familiarity with existing services like Instagram.
Performance. As discussed previously, it was important to ensure fast uploading and downloading of images to ensure a positive user experience. Although optimization was time-consuming, it was necessary to ensure a great end-user experience. I struck a good balance between load performance and image quality.